Description of Design Project
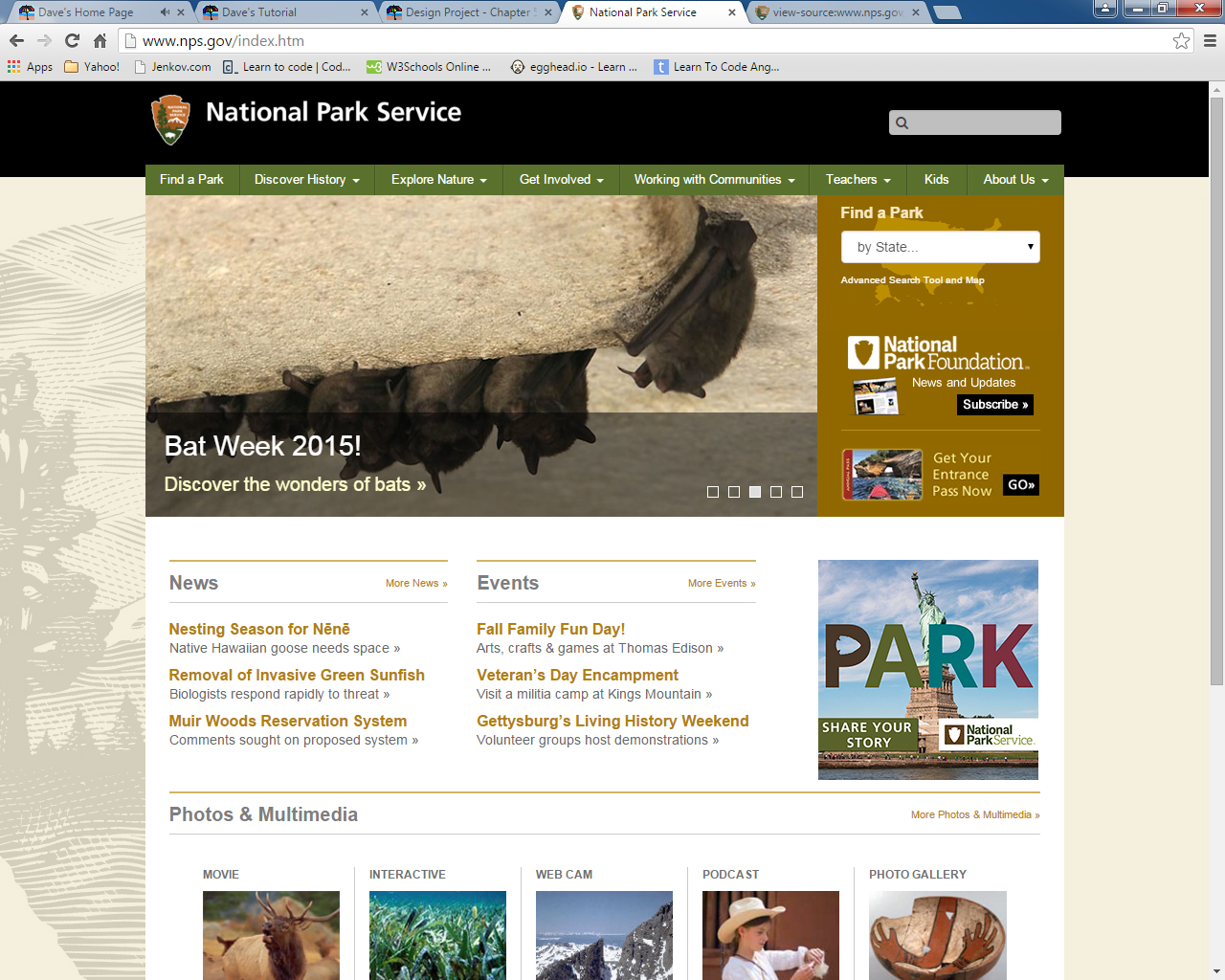
Throughout this book you have used Dreamweaver to create and develop several websites that contain different elements, many of which are found in popular commercial websites. For instance, Figure 48 shows the National Park Service website, which contains photos and information on all the national parks in the United States. This website contains many types of interactive elements, such as image maps and rollovers - all of which you learned to create in this book.
- Connect to the Internet, then go to the National Park Service website at http://nps.gov

- Spend some time exploring the pages of this site to familiarize yourself with its elements.: OK.
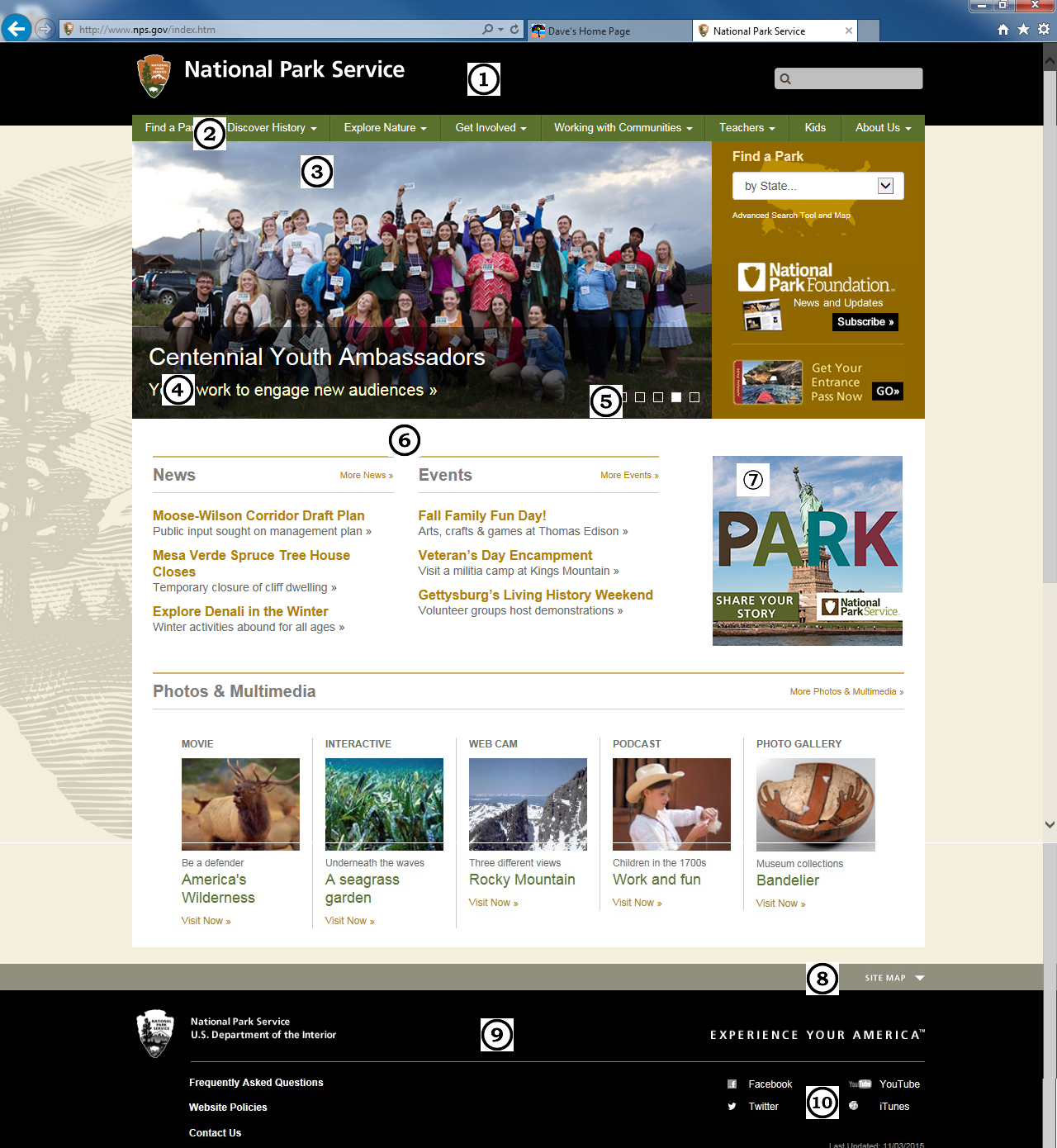
- Type a list of all the elements in this site that you have learned how to create in this book. After each item, write a short description of where and how the element is used in the site.:
1. Header image..
2. Navigation bar menu. This menu looks just like the spry menu of Dreamweaver.
3. An image used as a link to another location in the website.
4. Text link that has been styled with css.
5. Buttons. These buttons change the image and associated link for section (3).
6. The page itself is divided into different sections using <div> tags.
7. This is an image used as a link, but unlike (3) this link points to another website. This is rarely done on commercial site, but fairly common for non-profit/government websites.
8. This web page feature is basically another navigation menu, but the link (selection) points to what is basically a wire-frame; the website map. 9. Footer. Like the header, the footer is black. However, the footer is more then just a black background/image. The footer has several links that point to other elements of the web page; a form.
10. Web 2.0 These are links to National Park Service pages on Facebook, Twitter, YouTube, and iTunes. This allows the National Park Service to provide interactivity to its visitors without having to create their website structures to support it. Furthermore, Facebook, YouTube, etc. are well known websites that many of the visitors to the National Park Service are familiar with; i.e., they already know how to utilize these resources.
- Click the link for the Site Index in the menu bar at the bottom of the page.: As alluded to in the previous question (what are the different elements used in the web page that have been taught in the first 7 chapters of Dreamweaver CS6 Revealed) this menu is basically a link to a wire-frame. It was suggested in the textbook that wire frames should be created before designing a web page, so the website developer already has an idea of what the entire website needs to do (e.g., the web page developer will know ahead of time that he/she needs to create a link to a particular page that is part of the website). By making a menu of links to the different parts of the website, the site visitor can explore the different parts of the website without having to surf the site.
- Click the Accessibility link, then click the Text Sizes links and describe how the page appearance changes as you click each option. How do you think this feature adds to page accessibility?: The accessibility links are not on the homepage; a serious error if the page designers are truly interested in making this website accessible to all visitors. If you click on the links in the top menu bar, you'll find some of them have an "Overview" link. The "Overview" links take you to pages that have accessibility links right below the lower right side of the header image for that page. Some of the other links in the homepage menu (most of the links) also take you to pages that have accessibility links; e.g., Find a Park. The accessibility links allow you to increase or decrease the font-size of the text, so people who have slight vision impairment will have an easier time reading the page (very slight; the font-size doesn't increase by much - a slider that lets you control font-size would allow finer control for the font-size). On the right side of the accessibility links is a print link; print the page you're on in a print friendly format.
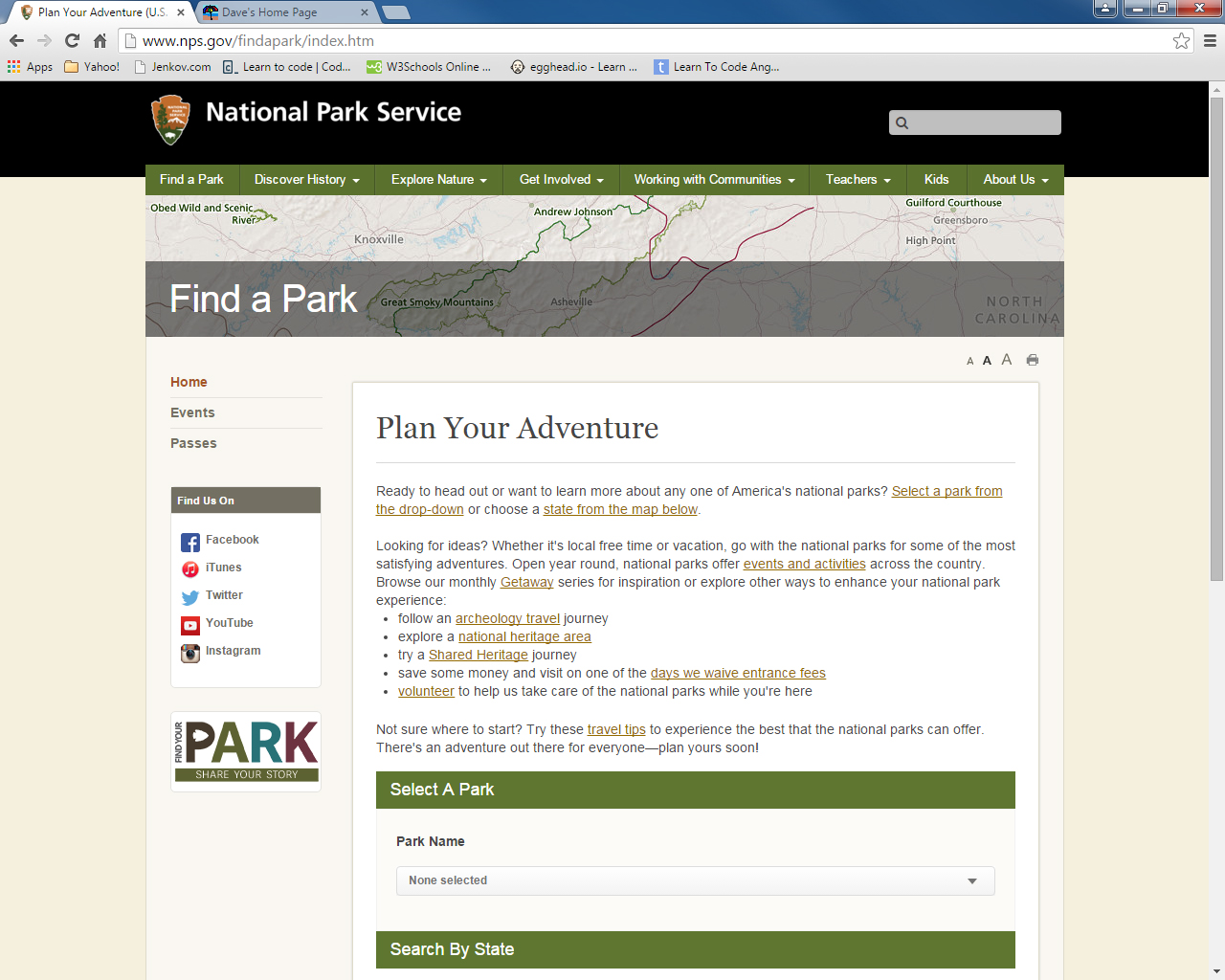
- Print the home page and one or two other pages that contain some of the elements you described and attach it to your list.: There are already to "print outs" of the home page to the right of questions (2) and (3). Here is the Find a Park page:

Find a Park